
Making the switch - Why consider the change?
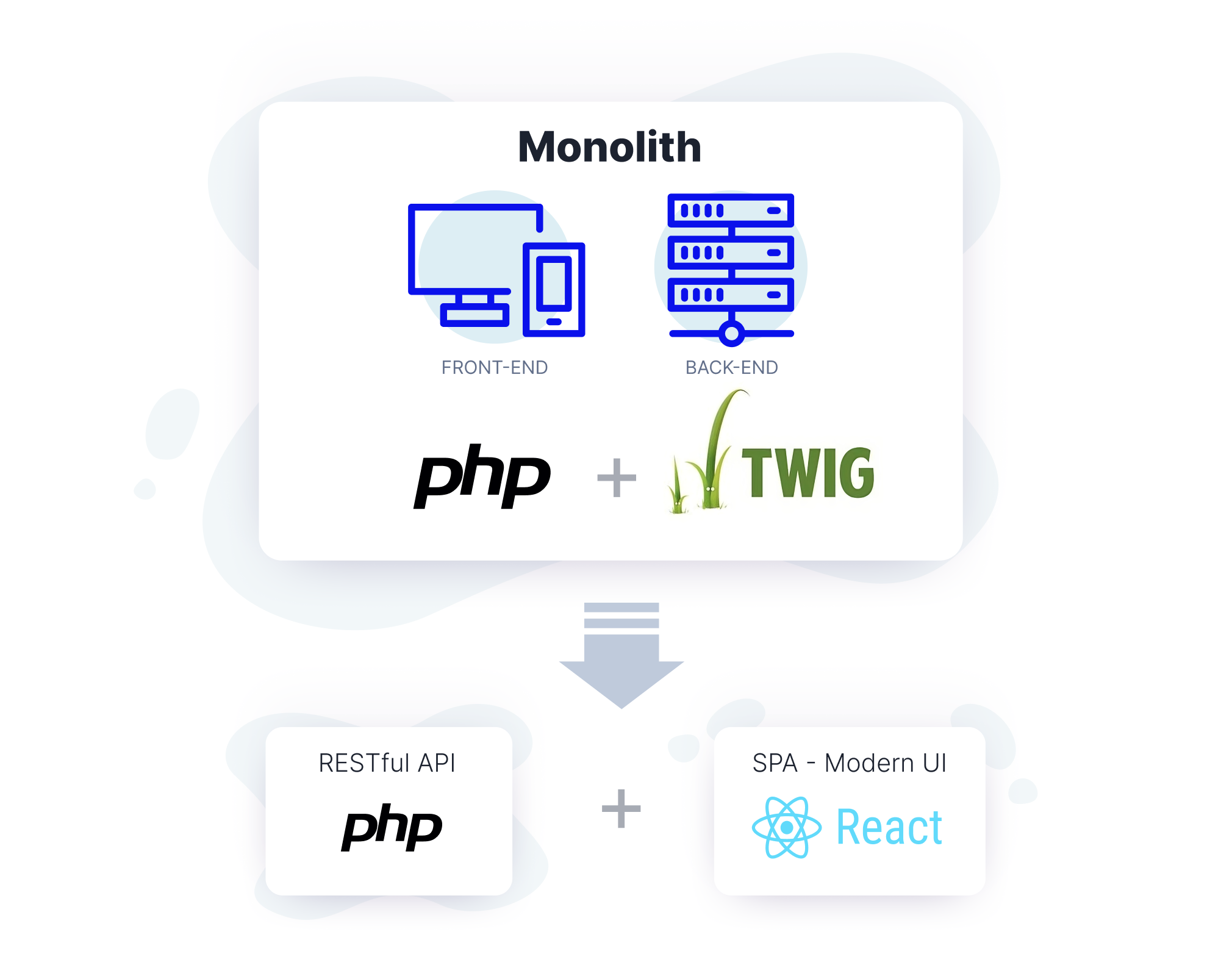
In the dynamic world of web development, staying ahead of the curve is essential to meet the demands of modern user experiences. PHP-based applications with UI generated by template engines like Twig or Blade have long been the backbone of many websites**.**
But have you ever wondered about the possibilities of a different approach?
In a tech industry that constantly evolves, new and more efficient methods emerge regularly. Adopting modern front-end technologies has become imperative to ensure speed, interactivity, and maintainability. One such technology that has revolutionized the way we build user interfaces is React.js , a JavaScript library created by the Facebook team.
This article explores the value of transitioning PHP-based UI templates to React and the benefits it brings to web applications.
Understanding the limitations of PHP-based UI templates
Limited interactivity
When a user visits a website, their browser sends a request to the server. The server then generates a response, which is the HTML that the user sees. PHP-based UI templates follow a request-response model, where the server generates and delivers a complete HTML page in response to each user request. This design inherently lacks real-time interactivity , as the user must trigger a new request to the server for any updates or changes to the page. As a result, user experiences can feel sluggish and less engaging, especially for applications that require frequent updates in UI.
Reduced maintainability and mixed logics
Of course to improve that experience a lot of PHP-templates started to support JavaScript language. But this approach provided more flaws and limitations. With PHP templates like Twig or Blade even supported by JavaScript, rendering logic and HTML markup are often tightly coupled together. This coupling can lead to redundant code, making it challenging to reuse UI components across different pages or sections of the application. This hinders maintainability, enhancements which often ends with bad developer experiance and increases the chances of introducing errors during updates.
In addition if your application is not powered by widely used PHP frameworks like Symfony or Laravel it probably has mixed logics. With presentation logic mixed with business logic, locating and modifying specific parts of the UI can be time-consuming and error-prone. Which usually ends with slow performance and bad user experience
The benefits of shifting to React
Dynamic request-response model
Modern web applications are usually divided into two parts: the front-end and the back-end. The back-end is where your old PHP application lives, while the front-end is totally separated from the back-end and is responsible for the user interface. The most common way to create a modern UI nowadays is with a Single Page Application (SPA).
SPAs have gained immense popularity due to their ability to deliver a smooth and interactive user experience. Unlike traditional multi-page applications, where each user action results in a complete page reload, SPAs load once and dynamically update content as users interact with the application. This approach significantly reduces loading times, enhances user engagement, and simplifies the maintenance process.
Here are some of the benefits of using SPAs:
-
01.
Faster loading times: SPAs only need to load once, which results in faster loading times for users.
-
02.
Better user experience: SPAs can provide a better user experience by dynamically updating content as users interact with the application. This makes the application feel more responsive and engaging.
-
03.
Simplified maintenance: SPAs are easier to maintain than traditional multi-page applications, as there is no need to update multiple pages when making changes.
Enhanced User Experience (UX)
React is one of the most popular frameworks to create SPA. Improved User Experience (UX) is a byproduct of the interactive interface that React facilitates. With a smoother and more responsive UI, you'll experience higher user engagement which can ultimately lead to growing income.
Leveraging a modern tech stack
When you switch to React, your new front-end app will have to communicate to your new backend. REST applications are the most common way to create a modern backend now.
Transition to a RESTful API (Application Programming Interface) and a Single Page Application (SPA) can work wonders. REST, based on the principles of Representational State Transfer, provides a set of guidelines for designing networked applications. By creating a RESTful API, developers can expose specific functionalities and data endpoints, decoupling the frontend from the backend logic. This separation of concerns brings modularity and flexibility to the development process, allowing teams to work independently on different parts of the application.
Expanding your team becomes easier
With your new tech stack, the shift to React can attract a wider pool of talent. React has become a go-to choice for many front-end developers, so you will find it easier to expand your team with qualified individuals who are well-versed in modern technology.
The popularity of React among developers is clearly reflected in the latest Stack Overflow Annual Developer Survey for 2023 . Based on data collected from professional developers, React secured a notable 42.87% share in the realm of web frameworks and technologies.
Adding it to your tech stack means you are embracing contemporary technology. By doing so, you gain value through improved performance, maintainability, and future-proofing your software product.

The Drawbacks of React Implementation
Major changes to your ecosystem
Switching from PHP to React implies a significant overhaul of your system. As you may have noticed, the new frontend app will require a new backend app as well. It is important to assess the impact of such changes on your existing ecosystem to ensure a smooth transition without jeopardizing ongoing operations.
Large project to manage
Revamping your UI to React is undeniably a large-scale project. It requires careful planning and efficient project management skills to ensure its successful execution.
Time-consuming and pricy
A switch of this magnitude can be both time-consuming and pricey. It is a considerable investment that should be made after a thorough cost-benefit analysis, taking into account the long-term return on investment.
The Pros and Cons: Is it worth the investment?
Every major business decision requires careful thought and precise analysis. The shift from PHP-based templates to React is no exception. It presents numerous advantages but also brings its own set of challenges. The ultimate question: is it worth the time and money? We believe yes and we have knowledge and experienced developers to help you make that move and bring modern UI to your applications.
Summary
In this article, we have discussed the benefits and drawbacks of transitioning from PHP-based UI templates to modern React. We have seen that React is a powerful library that can offer significant improvements in performance, interactivity, maintainability, and developer productivity. However, it is important to carefully consider the cost and effort involved in making the switch before making a decision.
If you are considering migrating from PHP to React, here are some key takeaways:
-
React is a popular and well-supported library that can offer significant improvements in performance, interactivity, maintainability, and developer productivity.
-
Migrating from PHP to React can be a complex process, but it can be worth it if it results in a better user experience, improved performance, and reduced costs.
-
It is important to carefully consider the cost and effort involved in making the switch before making a decision.
Here are some of the specific benefits of migrating to React:
-
Enhanced user experience: React can provide a smoother and more responsive user experience, which can lead to higher user engagement and ultimately growing income.
-
Leveraging a modern tech stack: React can help you leverage a modern tech stack, such as RESTful APIs and Single Page Applications (SPAs). This can make your application more modular, flexible, and scalable.
-
Expanding your team becomes easier: React is a popular library among developers, so you will find it easier to expand your team with qualified individuals who are well-versed in modern technology.
Here are some of the specific drawbacks of migrating to React:
-
Major changes to your ecosystem: Migrating from PHP to React will require significant changes to your ecosystem. This includes migrating your back-end to a modern library and updating your front-end code to use React.
-
Large project to manage: Revamping your UI to React is undeniably a large-scale project. It requires careful planning and efficient project management skills to ensure its successful execution.
-
Time-consuming and pricy: A switch of this magnitude can be both time-consuming and pricey. It is a considerable investment that should be made after a thorough cost-benefit analysis, taking into account the long-term return on investment.
Ultimately, the decision of whether or not to migrate from PHP to React is a complex one that should be made on a case-by-case basis. However, if you are looking for a library that can offer significant improvements in performance, interactivity, maintainability, and developer productivity, then React is a great option to consider.